پروژه افزونه بارگذاری jQuery در شیرپوینت 2010
به کمک این افزونه اپنسورس به شیرپوینت ۲۰۱۰ جیکوئری رو اضافه کنید. ضمن معرفی با اجزای مختلف پروژه و چگونگی کدنویسیش آشنا میشیم
در شیرپوینت 2010 اگر بخواهید کد jQuery بنویسید یا از پلاگینهای آن استفاده کنید باید مثل هر وب اپلکیشن دیگر ابتدا رفرنسی به فایل jQuery بدهید. این کار از دو طریق امکان پذیر است: استفاده از یک وب پارت مثلاً فرم html و قرار دادن تگ script در آن و دوم از طریق قرار دادنش در master page.
راه حل اول به درد زمانی میخورد که میخواهید jQuery را در یک صفحه داشته باشید و راه حل دوم برای زمانی که میخواهید jQuery در تمام سایت قابل استفاده باشد.
برای راه حل دوم یعنی دستکاری masterpage روال کار اینطوری است که ابتدا با استفاده از شیرپوینت دیزاینتر به سایت متصل شوید و فایل masterpage اصلی را تحویل بگیرید (check out) و برای ویرایش باز کنید و تگ script را به بخش مناسبی از آن اضافه کنید و بعد آن را تحویل بدهید (check in) و سپس برای اینکه همه کاربران آن تغییر را مشاهده کنند آن را publish و سپس تایید (Approve) کنید.
البته ملاحظاتی هم درباره محل قرارگیری فایل jQuery وجود دارد مثلاً میتوانید آن را در پوشه layouts قرار بدهید یا در سایت آپلود کنید ولی به هر حال باز هم مساله آدرس دهی نسبی پیش میآید که البته قابل حل است. درباره آدرسدهی نسبی در ادامه همین نوشته توضیح خواهم داد.
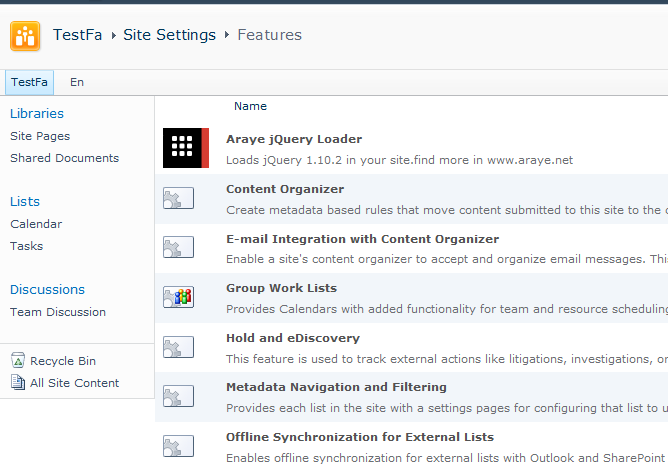
اما راه حل سادهتری هم هست. امروز من یک پروژه در github قرار دادم که به کمک آن به فعال کردن یک feature میتوانید jQuery را به سایت خودتان اضافه کنید. پروژه Araye jQuery Loader

مزیت اصلی پروژه Araye jQuery Loader این است که بدون اینکه هیچ تغییری در master page بدهید هر موقع بخواهید میتوانید با فعال کردن feature مربوطه jQuery را به سایت اضافه و با غیرفعال کردن آن از سایت حذف کنید. همچنین این feature به دلیل آنکه د سطح سایت تعریف شده میتوان به صورت جداگانه برای زیرسایتهای مختلف آن را فعال یا غیرفعال کرد.
کالبد شکافی پروژه jQuery Loader
قبل از هر چیز اگر فقط مایل هستید که محصول نهایی استفاده کنید میتوانید فایل wsp را از پوشه wsp پروژه بردارید و استفاده کنید (اگر نحوه نصب را نمیدانید در readme پروژه مراحل افزودن wsp به شیرپوینت نوشته شده است) اما اگر مایل هستید با نحوه کار پروژه آشنا بشوید به موارد زیر احتیاج دارید:
- Visual Studio 2012 که الگوهای پروژه شیرپوینتی هم در آن باشد.
- CKS Dev مخصوص Visual Studio 2012 البته از آن برای ساخت Custom Action استفاده کردم ولی شما میتوانید با یک Empty Element هم کارتان را راه بیاندازید.
اگر سورس پروژه jQuery Loader را نگاه کنید میبینید از دو بخش ساده که در قالب فایلهای xml هستند تشکیل شده، یکی بخش module که وظیفه آپلود فایل jQuery را دارد و دیگری یک فایل xml که Custom Action مورد نیاز برای اضافه کردن refrence به فایل jQuery است.
module آپلود کننده فایل jQuery
ابتدا تعریف موجود در فایل xml مربوط به jQueryFileModule را با هم بررسی میکنیم:
همان طور که در خط highlight شده مشخص است، فایل موجود در پوشه jQueryFileModule که فایل نسخه 1.10.2 jQuery است به root سایت اضافه میشود. اگر بخواهیم میتوانیم آن را در کتابخانه مشخصی آپلود کنیم.
ضمناً تعریف مربوط به File یک Attribute به نام Type دارد که مقادیر Ghostable یا GhostableInLibrary را میتواند داشته باشد. درباره module ها در برنامهنویسی شیرپوینت و فرق این Type ها بعداً در نوشته جداگانهای مفصل صحبت خواهم کرد.
فعلاً همینقدر بدانید که فایل jQuery در root سایت کپی میشود اما شما نمیتوانید آن را ببینید. در واقع فقط به دیتابیس سایت اضافه شده و به صورت یک فایل فیزیکی قابل مشاهده نیست.
CustomAction اضافه کننده لینک به jQuery
هدف این است که یک تگ script که src آن لینک به فایل jQuery آپلود شده در مرحله قبل است ایجاد کنیم. داخل masterpage های شیرپوینتی در داخل تگ head یک کنترل شیرپوینتی هست به نام ScriptLink که تعریف زیر را دارد. به این کنترل میتوانیم با برنامهنویسی یا از طریق CustomAction ها میتوانیم در حین اجرا به آنها کنترل یا کد اضافه کنیم!
در این پروژه از تعریف xml ای زیر برای ایجاد لینک مورد نظر در masterpage استفاده میکنیم:
تنها نکته مهم در این تعریف استفاده از توکن ~site برای آدرسدهی است. همانطور که در ابتدای نوشته گفتم اگر بخواهیم میتوانیم همه این کارها را به صورت دستی در masterpage انجام بدهیم، اگر بخواهیم از آدرسدهی نسبی استفاده کنیم برای آدرس دادن به سایت جاری از توکن ~site و برای آدرس دهی مجموعه سایت از توکن ~sitecollection میتوانیم استفاده کنیم.
خب بخشهای اصلی پروژه تمام هستند. بقیه بخشها بیشتر مربوط به package کردن و برندینگ package است. یک تصویر برای لوگو انتخاب شده، فایلهای resource پروژه برای زبانهای فارسی و همینطور زبان عمومی (انگلیسی) ایجاد شده و در نهایت دو بخشی که در بالا توضیح داده شد به یک feature در scope وب اضافه شدهاند. کامپایل مجموعه این پروژه و Publish کردن یک wsp استاندارد به شما میدهد که به راحتی میتوانید آن را به فارم شیرپوینتی خود اضافه کنید. از آنجایی که این پروژه هیچ resource ای که آن را محدود به یک سایت خاص بکند ندارد به صورت global در فارم deploy میشود و در هر Web Application و سایت شیرپوینتی قابل استفاده خواهد بود.